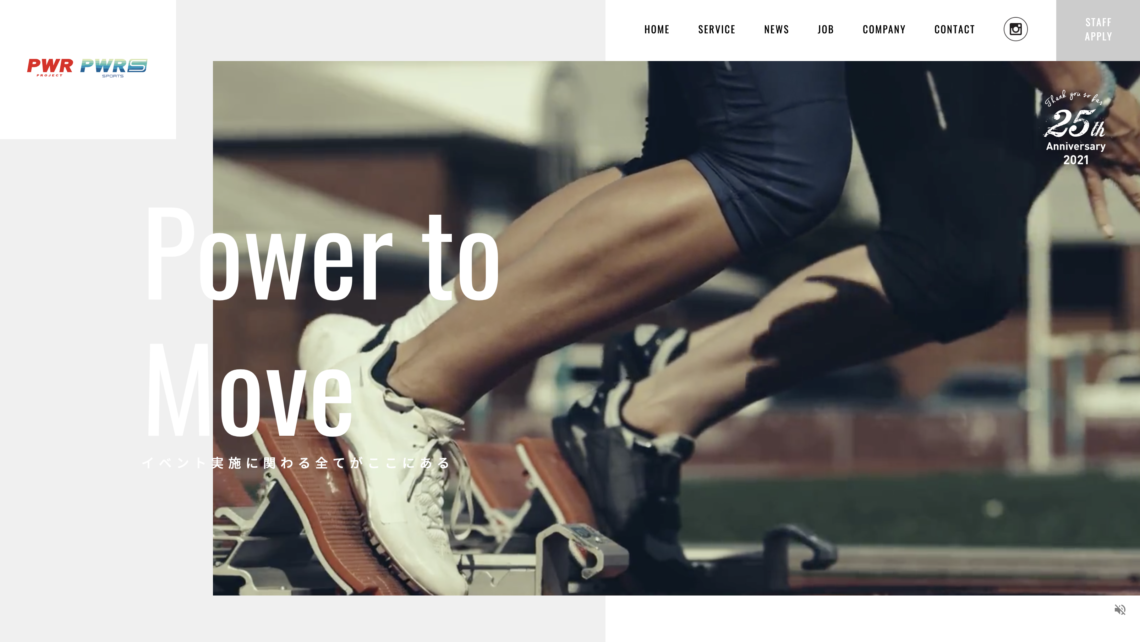
Power to Move
~イベント実施に関わる全てがここにある~
長いお付き合いをさせていただいているイベント会社「パワープロジェクト様」のコーポレートサイトのリニューアルに協力させていただきました。
パワープロジェクト様は「制作」「運営」「演出」「進行」など、イベントを支えるための各業務をワンストップで行っている会社さんです。
★株式会社パワープロジェクト
https://powerpj.com/
WEB制作に限らず様々な制作物を作る際に言えることなのですが、クライアント様が「どうしたいのか」という思いは本当に様々なものがあリます。そのためには、きちんとヒアリングをさせていただくことが重要だと思っています。
元々の既存サイトは色を多めに使ってPOPなイメージでしたが、ヒアリングをさせていただく中で、どちらかというと落ち着いてシンプルで洗練された印象になるような方向性のものをご提案させていただきました。
また、ページの構成も複雑になりすぎない導線のものをご提案させていただきました。
弊社でのWEB制作はそれぞれのフェーズをきちんと終わらせながら段階を追って進行していきます。
大まかな進行の流れは以下になります。
―――――――――――――――――――――
★ヒアリング
↓
★ワイヤー制作
(文章と要素を反映した構成図のことでまだデザインは施される前のものです)
↓
★ワイヤーをベースにして文章を確定
↓
★TOPページラフデザイン制作
(静止画像でのデザイン確認になります)
↓
★TOPページデザイン最適化作業
(静止画像でのデザイン確認になります)
↓
★下層ページデザイン制作
(静止画像でのデザイン確認になります)
↓
★全ページのデザインがOKになったらコーディング開始
(WordPressなどのシステム構築が必要な場合には同時に進めていきます)
↓
★テストサイトUP
↓
★サイトOPEN
―――――――――――――――――――――
※もちろん上記の進行以外のやり方で進行することもあります。
例えば予算がない中でHPを作りたい場合はWordPressのテーマというものを使ってカスタマイズしたり、予算がない中でコマースサイトを作りたい場合にはBASEを使ってカスタマイズすることもあります。
これらは最初にシステムとデザインの枠組みが既に出来ているものなので
いきなり本番デザインを反映しながら作っていくという方法をとります。
―――――――――――――――――――――
今回のパワープロジェクト様のサイトはとてもシンプルなものですが、シンプルなデザインであるほど、「使用する写真」によって大きくクオリティが左右されてしまうのが大変な部分となります。その辺は擦り合わせをさせていただきながら写真選定を行わせていただきました。
また、ユーザーがスマホで見る場合は、ほとんどが屋外でWiFi環境がない場合が多いと思いますが、サイトの読み込みになるべくユーザー負担をかけたくないというご希望があったので、TOPページのメインヴィジュアルは、スマホで見る場合はデータ容量の少ない静止画を使用し、PCで見た場合は動画を使用することにしました。
それと近年はサイト閲覧をスマホで行う人の割合がかなり多いので、スマホを想定してサイト制作することも必須といえます。ユーザーがPCなのかタブレットなのかスマホなのか、どのようなデバイスで見ても違和感なく最適化して表示させる方法を「レスポンシブルデザイン」といいます。
また、サイト上で登録スタッフの募集も行っており、募集しているお仕事情報を掲載したり、各お仕事ごとに独自の申し込みフォームが挿入される仕様を実装させていただきました。
パワープロジェクト様が大切にしているのは「人」です。
そのイベントに関わる全ての人を大切に思っています。
もしそんな思いに共感された方がいらっしゃいましたらぜひスタッフ登録してみてはいかがでしょうか?
自分の都合に合わせて融通が効きますので、アルバイトや学生やWワーカーの人には最適ではないでしょうか。
また、イベントの実績としては「各種大会運営」「オクトーバーフェストなどのイベント運営」「展示会でのブース設営」「新商品発表会」「セミナー運営」「各社株主総会」など様々な実績をお持ちです。
各種イベントをご検討されている企業様はこちらにご相談すればスタッフの手配から会場設営や当日の進行まで全てをお任せすることが可能ですので一度後相談してみてはいかがでしょうか?